XAMPP - сборка Web-сервера, в которой содержится набор приложений для полноценного функционирования сайта. При этом не требуется настройка каждого компонента по отдельности.
Сборка позволяет вести разработку на отдельном компьютере без подключения к сети. Соответственно, нет необходимости в высокоскоростном доступе в Интернет и наличии хостинга.
Проект кроссплатформенный, а это значит, что он одинаково хорошо работает на популярных платформах: Windows, Linux, Mac OS. Само название XAMPP – аббревиатура, которая расшифровывается следующим образом:
- X – обозначает, что сборка будет работать на всех операционных системах;
- Apache – веб-сервер, поддерживающий основные версии ОС, гибко настраиваемый и надёжный;
- MySQL – одна из самых известных систем управления базами данных;
- PHP – язык программирования, поддерживаемый почти всеми хостинг-провайдерами и лидер среди языков, используемых для создания веб-сайтов;
- Perl – лёгкий в освоении язык программирования, который, к тому же, поддерживает модули сторонних разработчиков.
Эта сборка отлично подойдёт начинающим веб-программистам. В ней есть всё, что может понадобиться для комфортной работы.
Виртуальный хостинг сайтов для популярных CMS:
Где скачать?
Скачать XAMPP можно как с официального сайта, так и со сторонних ресурсов. Последнее крайне нежелательно, так как возможны проблемы в виде вирусов, кейлоггеров и дополнительно установленных программ.
В самом крайнем случае можно воспользоваться крупными сайтами-архивами, если в статусе файла стоит «проверено» и отзывы в целом положительные.
Проходим на официальный сайт сборки по адресу https://www.apachefriends.org . При нахождении в диапазоне IP-адресов стран СНГ произойдёт автоматический редирект на русскую версию сайта.
Следующий шаг – выбор операционной системы. Так как мы работаем в Windows, то и выбираем версию для этой ОС. Обратите внимание, что последние версии программы работают только с новыми операционными системами –Vista и выше, под XP или 2003 он просто не запустится.
На следующем этапе вам предложат выбрать директорию, куда будет скачиваться файл установки. На жёстком диске инсталлятор займёт 109 мегабайт, время скачивания зависит от вашей скорости соединения.

Установка XAMPP на ОС Windows.
Запускаем инсталлятор и на стартовом окне жмём кнопку «Next».

Появится окно выбора устанавливаемых компонентов. Серым цветом отмечены неактивные чекбоксы (обязательные компоненты программы). Остальные – активны, но мы не будем ничего убирать, а оставим, по умолчанию. «Next».

Программа установки предложит выбрать место установки. По умолчанию это диск C:\. Соглашаемся. «Next».
Программа сообщит, что готова к установке и после нажатия кнопки «Next» запустится процесс распаковки.

Локальный сервер и firewall.
Брандмауэр Windows предложит разрешить или запретить доступ к программе.
Если инсталлятор скачан с официального сайта, разрешаем.

Завершаем установку и настройку.

Для запуска программы сразу после завершения установки осталось выполнить следующие действия:
- Оставить флажок «Запустить контрольную панель после завершения установки».
- Жмем «Finish».
Проверка работоспособности модулей и компонентов.
После завершения установки откроется панель управления XAMPP.

Сразу же запускаем MySQL. Брандмауэр опять попросит разрешить или запретить программе доступ в сеть. Разрешаем.
Поочерёдно проверяем состояние Apache и MySQL. Для этого нажимаем кнопки «Admin» (1 и 2), после чего в браузере должны открываться панели управления сервера и базы данных.
Панель управления:

Скрипт для работы с базами данных PhpMyAdmin:

Проверяем работоспособность основных служб. Для этого рекомендуем в директории C:\Xampp\htdocs создать папку test. В блокноте напишите предложенный вариант коротенького скрипта на PHP и сохраните под именем index.php:
Теперь в любом браузере пройдите по адресу: http://localhost/test и, если всё сделано правильно, вы увидите надпись «Good Job».
На этом установка web-сервера XAMPP завершена.
В сегодняшнем посте мы рассмотрим, как быстро и легко можно установить WordPress на свой локальный компьютер с помощью инструмента XAMPP и зачем это вообще нужно.

Зачем устанавливать WordPress на локальный компьютер?
Перед тем, как узнать «как» это сделать, давайте разберемся «зачем» это нужно и чем оно поможет в работе с сайтом на WordPress.
Быстрая передача файлов
Вам наверняка приходится загружать немалое количество файлов, включая темы, плагины, прочее. А это может значительно снизить скорость загрузки, особенно в сравнении с тем, как легко удается скопировать и вставить ту или иную информацию, или извлечь zip-файл с одной части компьютера в другую.
Если же вы установите версию WordPress для локального компьютера, вы сможете переносить файлы, вносить изменения в wordpress, устанавливать темы и плагины, при этом загрузка страниц не будет тормозить работу с сайтом.
Вы узнаете о WordPress больше
Если вы только начинаете работу с WordPress и изучаете его, то автономная локальная установка поможет вам в этом. Вы сможете экспериментировать, при этом никто не увидит, что именно вы делаете и какие изменения вносите на сайт.
Разработка в автономном режиме перед загрузкой изменений
Скорее всего, у каждого разработчика есть хотя бы один локальный сайт на WordPress. Тем не менее, если вы только начинаете работу с дизайном или разработкой, тогда вас может заинтересовать тот факт, что вы можете быстро загрузить полностью весь сайт на свой компьютер и редактировать его в автономном режиме.
Создание личного автономного блога
Еще одной причиной для создания сайта в автономном режиме может быть возможность вести свой приватный блог. Вам будут доступны все возможности WordPress, включая все плагины, которые используются для этой платформы. И при этом никто никогда не увидит ваш блог в онлайн режиме.
Как видите, причин для установки WordPress на локальный компьютер множество. А теперь давайте разберемся, как это можно сделать, причем совершенно бесплатно.
Локальная установка WordPress с помощью XAMPP
Для использования WordPress на своем компьютере, сначала нужно скачать бесплатное программное обеспечение XAMPP . Это среда PHP разработки, хоть и есть много других возможностей для использования WordPress локально, но это является лучшим.
Шаг 1. Загружаем XAMPP
Это программное обеспечение можно скачать здесь , только выберите подходящий вариант, в зависимости от операционной системы на вашем компьютере и скачайте файл.
Шаг 2. Устанавливаем XAMPP
После загрузки соответствующего файла начните установку двойным щелчком мыши.

В процессе установки оставьте стандартные настройки и нажмите «Далее».

Когда дойдет до выбора папки для сохранения XAMPP, можно выбрать папку по умолчанию либо создать новую. Если вы не знаете, как лучше сделать, выберите первый вариант.

Ждем, пока XAMPP установится, чтоб перейти к следующему шагу.

Шаг 3. Запускаем XAMPP
Когда XAMPP установлен на ваш компьютер, выберите «Начать загрузку панели управления сейчас» и нажмите «Готово».

После этого нажмите «Start» для Apache и MySql:

На этом этапе обычно приходит оповещение о системе безопасности от Windows, но вы можете ни о чем не беспокоиться. Убедитесь, что вы нажали на «Разблокировать», и ваш локальный сервер XAMPP будет готов к использованию.
Чтоб проверить, все ли сделано правильно, откройте браузер и перейдите по этому адресу:
http://localhost
Если XAMPP настроен правильно, то вы должны увидеть следующее:

Шаг 4. Создаем базу данных для WordPress
Так как WordPress использует базу данных, то нам нужно ее создать перед установкой WordPress. Это делается очень просто и всего в несколько шагов.
Для начала переключитесь на панель управления, нажмите на кнопку «Админ», а затем на «Старт» для MySql:

После этого в вашем браузере должна открыться админ-панель phpMyAdmin:
Здесь нажмите на «Databases», введите название вашей БД (любой набор латинских символов) и нажмите на кнопку «Создать». Так как вы можете создать несколько БД и произвести несколько установок WordPress на свой компьютер. Главное, дайте такое имя для БД, чтобы потом не перепутать, к какому сайту оно относится.

Когда вы увидите сообщение, подтверждающее создание базы данных, можете переходить к следующему шагу.
Шаг 5. Загружаем WordPress
Перейдите на wordpress.org и скачайте последнюю версию WordPress . После загрузки zip-файла, перенесите его туда, где вы установили XAMPP и сохраните в папке «htdocs ».
Затем разархивируйте этот файл, кликнув на него правой кнопкой мыши и выбрав «Извлечь в текущую папку»:

Можете дать папке уникальное название, чтоб можно было отличить ее от других, которые вы будете создавать в дальнейшем.
Шаг 6. Настраиваем WordPress
Мы практически все сделали. Осталось только отредактировать и переименовать один файл. В каталоге WordPress, который вы только что создали, найдите файл wp-config-sample.php и откройте его с помощью текстового редактора, например Notepad++ :

Отредактируйте данные в выделенной области в соответствии с названием базы данных, которую вы создали в шаге 4.

Сохраните файл и переименуйте его на wp-config.php , удалив –sample из его названия.
Шаг 7. Устанавливаем WordPress
Чтобы установить WordPress, введите в браузере адрес: http://localhost/wordpress/ , где «wordpress» является названием папки, которую вы создали в шаге 5. После загрузки страницы отобразится следующее:

Затем введите необходимые данные, нажмите на «Установить WordPress», после чего на вашем компьютере появится установленный WordPress в автономном режиме.

Если вы хотите установить темы или плагины, вы можете cделать это через админку WordPress, как бы вы это делали в онлайн режиме, или же можно скопировать файл в соответствующие папки на вашем компьютере:
- Темы: c:\xampp\htdocs\wordpress\wp-content\themes
- Плагины: c:\xampp\htdocs\wordpress\wp-content\plugins
Если вы не можете получить доступ к WordPress автономно по этим ссылкам, убедитесь, что XAMPP активен и запущены Apache и MySql.
Если вы хотите загрузить сайт онлайн для использования в режиме оффлайн, или наоборот, то в этом вам поможет бесплатный плагин Duplicator .
Обновлено:
Начинать работать с блогом на WordPress необходимо на локальном сервере, так как именно на локальном сервере можно оттестировать и настроить все то, что вам будет нужно в будущем при переносе блога на сервер хостера. Не буду советовать установить денвер, потому что, на мой взгляд, лучше выбрать другой, более открытый сервер для использования на домашнем компьютере. Я выбрал XAMPP и ни разу об этом не пожалел, так как это очень мощный сервер со всеми необходимыми функциями и простой установкой.
Идем на сайт XAMPP и скачиваем нужную версию сервера на этой страничке - http://www.apachefriends.org/en/xampp-windows.html . Я буду рассказывать про установку и настройку версии 1.8.3 , так как она последняя на момент обновления этой статьи. Однако, не спешите скачивать именно последнюю версию сервера. Объясню почему. Очень сомнительно, что у вашего хостера будут установлены все последние версии нужных компонентов, таких как PHP и MySQL . Следовательно, при переносе блога к хостеру могут возникнуть определенные проблемы. Оно и понятно – если вы все оттестировали на PHP версии 5.5.9 , а у хостера установлен PHP версии 5.2.17 , то вполне возможны проблемы с совместимостью. Если вы в курсе, какие версии PHP и MySQL установлены у вашего хостера, то вы можете XAMPP , в которой будут установлены компоненты именно нужных вам версий. Если же вы не знаете, у какого хостера потом разместите свой блог, то качайте и устанавливайте последнюю версию сервера.
По сути, все версии XAMPP практически одинаковы – отличаются только версии входящих в него компонентов. Поэтому данная статья будет актуальна независимо от того, какую версию XAMPP вы будете устанавливать. Я до сих пор для личных нужд использую сервер версии 1.7.1 , так как в этой версии встроены наиболее подходящие мне компоненты. Но повторюсь, в статье я буду рассматривать установку и настройку сервера XAMPP версии 1.8.3 .
Прошу прощения за большое количество скриншотов. Любой более-менее разбирающийся человек сам сможет установить и настроить на своем компьютере этот сервер, но эта статья предназначена в первую очередь для новичков-чайников и очень подробно рассказывает весь процесс установки и настройки, как сервера XAMPP , так и движка WordPress .
Скачали? Запускаем инсталлятор. Если у вас запущен какой-либо антивирус, то вы увидите следующее предупреждение:

Это сообщение говорит вам о том, что при запущенном антивирусе установка сервера может занять продолжительное время. Если у вас достаточно мощный компьютер, то кликайте на "Yes ", не отключая антивирус.
Следующим появится такое окно:

Это просто приветственное окошко, сообщающее о начале установки. Кликайте на кнопку "Next ", после чего вы увидите окно:

Это выбор компонентов сервера, которые будут установлены. По умолчанию, выбраны все компоненты. Но устанавливать на локальный сервер все компоненты вовсе не обязательно, лучше ограничиться необходимым минимумом. Примерно как изображено на скриншоте. Выбрали? Кликайте на кнопку "Next ", теперь необходимо выбрать папку для установки:

Я использую папку "C:\server ", вы можете установить сервер в другое место. Выбрали? Кликайте дальше на "Next ", появится вот такое окно:

По сути, это просто реклама плагинов для XAMPP , с помощью которых вы автоматически можете установить многие движки вроде WordPress и Joomla . Конечно, это удобно, но не советую их использовать – локальный сервер нужен еще и по причине того, что вам необходимо научиться устанавливать движки самому. Если за вас это сделает автоматический инсталлер, то чему тогда вы научитесь и зачем вам тогда вообще нужен локальный сервер? Так что советую снять галку рекламы и кликать дальше на "Next ":

Это окно вам говорит о том, что все готово к установке. Кликайте на "Next " и наслаждайтесь процессом установки:

Процесс установки закончится при появлении вот этого окна:

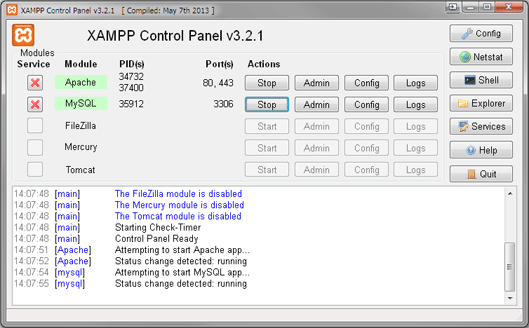
Кликайте на "Finish ", после чего запустится панель управления сервера:

Впервые увидев эту панель, вы можете растеряться, так как в ней слишком много всяких кнопочек. Но не пугайтесь, тут все просто. Все, что нам тут нужно это нажать две кнопки – запуск сервера Apache и базы данных MySQL . Просто нажмите на кнопки "Start " напротив них. Если все запустилось без ошибок, то панель управления будет выглядеть так:

По сути, ваш локальный сервер уже работает, теперь надо его настроить. Для этого откройте в браузере ссылку "http://localhost ":
Вы автоматически будете перенаправлены на страницу выбора языка:

Русского языка в XAMPP нет, поэтому выбираем английский. Не пугайтесь отсутствия русского перевода, после небольшой настройки сервера вам никогда больше не придется сюда заходить. После клика на "English " откроется вот такая начальная приветственная страница:


Все просто - набираем пароль 2 раза и жмем на кнопку "Password changing ". Если ваш компьютер подключен к локальной сети, то необходимо установить еще пароль и на директорию XAMPP :

Если вы заходите в интернет не через публичную локальную сеть, то этой настройкой вполне можно пренебречь.
Собственно, на этом настройка самого сервера XAMPP завершена. Теперь приступим к установке на него WordPress . Сначала нам необходимо создать базу данных MySQL , для этого откройте панель управления сервером и нажмите на кнопку "Admin " напротив "MySQL ":

В вашем браузере откроется страница входа в phpMyAdmin :

В качестве пользователя вводите "root ", а в качестве пароля тот пароль, который вы установили для доступа к MySQL . Ввели – заходим в phpMyAdmin . Жмем на кнопку "Базы данных " и создаем новую базу данных под названием "wordpress " (обязательно в кодировке utf8_general_ci ):

После нажатия кнопки "Создать " появится сообщение:

Теперь приступим непосредственно к установке движка WordPress . Первым делом вам необходимо его скачать. Идите на официальный сайт http://ru.wordpress.org и скачайте там последнюю версию движка. Теперь зайдите в папку "C:\server\htdocs " и создайте там папку с именем, по которому будет открываться ваш локальный блог. Например, создайте там папку "blog " и скопируйте туда распакованные файлы дистрибутива.
То есть файлы движка должны у вас лежать по пути "c:\server\htdocs\blog ". Не папка "wordpress " должна быть по этому пути, а сами файлы движка. Будьте здесь внимательны:

Теперь открываем файл "wp-config-sample.php " в любом текстовом редакторе с поддержкой сохранения текста в кодировке UTF-8 без BOM , как например Notepad++ () и редактируем его примерно таким образом:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | /** Имя базы данных для WordPress */ define ("DB_NAME" , "wordpress" ) ; /** Имя пользователя MySQL */ define ("DB_USER" , "root" ) ; /** Пароль к базе данных MySQL */ define ("DB_PASSWORD" , "123456789" ) ; /** Имя сервера MySQL */ define ("DB_HOST" , "localhost" ) ; /** Кодировка базы данных для создания таблиц. */ define ("DB_CHARSET" , "utf8" ) ; /** Схема сопоставления. Не меняйте, если не уверены. */ define ("DB_COLLATE" , "utf8_general_ci" ) ; /** Уникальные ключи и соли для аутентификации. */ define ("AUTH_KEY" , "%5hT>mnVWZ|chrP|Vx(Pt2DA9Yu_Iyntgii`" ) ; define ("SECURE_AUTH_KEY" , "|;.%IZ-A_=qMtHCnrEA7Ka!F]s2~X:Y)XJ6d" ) ; define ("LOGGED_IN_KEY" , "RL13)Io(/ToX-1/%`/]IDO(f,o*uqp`Q}`,G" ) ; define ("NONCE_KEY" , "/85B~{l&&W.x:MeoNFB!2BQ$:hX4j|AHxA6o" ) ; define ("AUTH_SALT" , "$V@EM>VGDoYB0:mJq%$Qh||A;V/w?T,BkT`" ) ; define ("SECURE_AUTH_SALT" , "U>uPV|#D#o-FKwwKvHzAdiCh^F5S?o|v^;]u" ) ; define ("LOGGED_IN_SALT" , "L142y.eKU/Ba>gjm5S0_%|2;I&Ou6&;AGu];" ) ; define ("NONCE_SALT" , "OBve/86egiO_(=m#c9I!zSE5UgWZ-NsX5V}z" ) ; /** Префикс таблиц в базе данных WordPress. */ $table_prefix = "wp_" ; /** Язык локализации WordPress, по умолчанию английский. */ define ("WPLANG" , "ru_RU" ) ; /** Для разработчиков: Режим отладки WordPress. */ define ("WP_DEBUG" , false ) ; /* Это всё, дальше не редактируем. Успехов! */ /** Абсолютный путь к директории WordPress. */ if ( ! defined ("ABSPATH" ) ) define ("ABSPATH" , dirname (__FILE__ ) . "/" ) ; /** Инициализирует переменные WordPress и подключает файлы. */ require_once (ABSPATH . "wp-settings.php" ) ; ?> |
mnVWZ|chrP|Vx(Pt2DA9Yu_Iyntgii`"); define("SECURE_AUTH_KEY", "|;.%IZ-A_=qMtHCnrEA7Ka!F]s2~X:Y)XJ6d"); define("LOGGED_IN_KEY", "RL13)Io(/ToX-1/%`/]IDO(f,o*uqp`Q}`,G"); define("NONCE_KEY", "/85B~{l&&W.x:MeoNFB!2BQ$:hX4j|AHxA6o"); define("AUTH_SALT", "$V@EM>VGDoYB0:mJq%$Qh||A;V/w?T,BkT`"); define("SECURE_AUTH_SALT", "U>uPV|#D#o-FKwwKvHzAdiCh^F5S?o|v^;]u"); define("LOGGED_IN_SALT", "L142y.eKU/Ba>gjm5S0_%|2;I&Ou6&;AGu];"); define("NONCE_SALT", "OBve/86egiO_(=m#c9I!zSE5UgWZ-NsX5V}z"); /** Префикс таблиц в базе данных WordPress. */ $table_prefix = "wp_"; /** Язык локализации WordPress, по умолчанию английский. */ define("WPLANG", "ru_RU"); /** Для разработчиков: Режим отладки WordPress. */ define("WP_DEBUG", false); /* Это всё, дальше не редактируем. Успехов! */ /** Абсолютный путь к директории WordPress. */ if (!defined("ABSPATH")) define("ABSPATH", dirname(__FILE__) . "/"); /** Инициализирует переменные WordPress и подключает файлы. */ require_once(ABSPATH . "wp-settings.php"); ?>
Где вы указываете имя базы данных (у меня это "wordpress" ), имя пользователя в MySQL (это "root" ) и пароль (тот, что вы установили, у меня это 123456789 , но надеюсь, что вы в качестве пароля использовали не такой простой набор цифр). Не забудьте установить свои собственные ключи и соли для аутентификации. Сохраняем этот файл под именем wp-config.php . Обязательно в кодировке UTF-8 без BOM – запомните, что любые файлы движка необходимо редактировать только в этой кодировке, иначе ваш блог просто перестанет открываться.
Так как я скопировал файлы дистрибутива WordPress в папку "C:\server\htdocs\blog ", то для того, чтобы продолжить установку я должен открыть в браузере ссылку http://localhost/blog/ :
Откроется страничка с установкой WordPress , ничего сложного:

Кликаем на "Установить WordPress " и через несколько секунд получаем:

Жмем на "Войти " и радуемся установленному блогу:

Сервер XAMPP установлен, WordPress установлен, можете приступать к настройке блога.
Несколько замечаний. Первое - если вы установили только те компоненты сервера, которые выбрал я (то есть без Mercury Mail Server ), то по-настоящему ваш сервер рассылать почту не будет. Все исходящие имейлы будут сохраняться в формате txt в папке mailoutput (то есть у меня это папка "c:\server\mailoutput "). Это очень удобно, когда вам необходимо проверить рассылку имейлов каким-либо плагином на разные адреса – по-настоящему они не отсылаются, но проконтролировать работу вы все равно можете.
Второе – иногда необходимо настроить XAMPP так, чтобы не обращаться к своим блогам через localhost. То есть не http://localhost/blog , а http://www.blog.ru – и пусть никто кроме вас такой урл открыть не сможет, но вам это может быть необходимо. Скажем, если вы активно заполняете блог на локальном сервере и не хотите после переноса блога к хостеру вручную менять все вхождения localhost в базе данных (например, все залитые картинки на локальном сервере будут иметь адрес через localhost). Делается это через настройку виртуальных хостов и сделать это не слишком сложно.
Первым делом, создайте где-нибудь отдельную папку. Скажем, папку "mysites " (имя не имеет значения). Предположим, вы ее создали в корне диска и теперь она имеет путь "C:\mysites\ ". В ней создайте папку с именем вашего домена, скажем "blog.ru ", а в ней еще подпапки "www " и "logs ". В папку "www" закиньте файлы движка WordPress . То у вас должна получиться следующая иерархия папок:

Теперь необходимо немного поправить настройки сервера. Вам нужно открыть файл httpd-vhosts.conf в папке "C:\server\apache\conf\extra" и добавить в самый его конец следующий текст:
| NameVirtualHost * :80 < virtualhost * :80 > < virtualhost * :80 > CustomLog combined < directory "C:\mysites\blog.ru\www" > Require all granted |
NameVirtualHost *:80
Не забудьте только аккуратно поправить пути на свои собственные. Маленький нюанс – данный код будет работать только с теми версиями XAMPP , в которых Apache версии 2.4 или выше. Если в вашей версии XAMPP Apache ниже версии 2.4 , то для корректной работы виртуальных хостов надо использовать код:
| NameVirtualHost * :80 < virtualhost * :80 > DocumentRoot "C:\server\htdocs" ServerName localhost < virtualhost * :80 > ServerAdmin webmaster@ blog.ru DocumentRoot "C:\mysites\blog.ru\www" ServerName blog.ru ServerAlias www.blog.ru ErrorLog "C:\mysites\blog.ru\logs\error.log" CustomLog "C:\mysites\blog.ru\logs\access.log" combined < directory "C:\mysites\blog.ru\www" > AllowOverride All Order allow,deny Allow from all |
NameVirtualHost *:80
Будьте тут внимательны, а то потратите как я половину дня, чтобы понять, откуда вдруг взялась ошибка "AH01630: client denied by server configuration " и почему виртуальные хосты на старой версии XAMPP работают, а на новой сервер постоянно выдает ошибку конфигурации.
После этой настройки вам необходимо открыть файл hosts по пути "C:\Windows\System32\drivers\ets\hosts " и добавить туда текст:
| 127. 0. 0. 1 blog. ru 127. 0. 0. 1 www. blog. ru |
127.0.0.1 blog.ru 127.0.0.1 www.blog.ru
Теперь перезапустите Apache (кнопка "Stop " и затем опять "Start " в панели управления сервером) и можете открывать свой сайт через урл http://www.blog.ru . Ничего сложного, работы на 5 минут максимум.
Преимущества использования виртуальных хостов очевидны – чтобы перенести блог к хостеру достаточно лишь скопировать файлы движка и импортировать заранее сделанный через phpMySQL дамп базы данных. Ну, разве что, еще придется поменять пароли в файле wp-config.php на те, что вам даст хостер. Недостатки при использовании виртуальных хостов тоже есть – после переноса сайта к хостеру вы больше не сможете одновременно работать и с локальной версией блога и с общедоступной. Чтобы открыть локальную версию вам придется добавлять нужные строчки в файл hosts , а чтобы открыть блог у хостера вам придется эти строчки удалять. У некоторых ярлык на файл hosts вынесен прямо на рабочий стол, так как его редактирование становится довольно частой задачей. В любом случае, виртуальные хосты удобны.
В начале статьи я сказал о том, что установка разных версий XAMPP одинакова. Но на деле в более старых версиях сервера окошки могут выглядеть иначе, некоторые вообще могут быть пропущены. Но по сути, все тоже самое. И настраивается точно таким же образом. Если будут какие-то проблемы, то пишите о них в комментариях – я вам обязательно помогу.
И последнее, после установки и настройки WordPress не забудьте установить и обязательный комплект плагинов для него. Как минимум, установите плагин для (русские ссылки это плохая идея!), плагин для
Я уже писал о том, что мы будем использовать в качестве локального сервера XAMPP. Переходим по этой ссылке и выбираем XAMPP для нашей платформы. Моя операционная система Windows (у вас наверное тоже), поэтому жмем на XAMPP for Windows и попадаем на страницу, где находим следующий блок:
Выбираем для скачивания Installer . После того, как файл скачается, запускаем его. Вообще весь дальнейший процесс установки не требует никакого вмешательства со стороны пользователя, кроме нажимания кнопки «Next», но все таки я распишу его более подробно. После того, как мы запустили инсталятор, у нас на экране появляется такое окно:

Русского языка в инсталляторе нет, поэтому оставляем английский, жмем «ОК».

Жмем «Next».

Здесь нам предлагают выбрать, куда мы будем устанавливать XAMPP, оставляем без изменений. Жмем «Next».

Здесь нам предлагают выбрать устанавливаемые компоненты. Оставляем как есть, жмем «Install».

Через пару-тройку минут инсталяция закончена. Жмем «Finish». У нас загружается вот такое окошко, которое называется контрольной панелью, а на рабочем столе появляется значок .

Если панель не загрузилась, то для ее загрузки щелкаем по значку. Здесь мы будем запускать и останавливать серверы Apache и MySQL. Для старта сервера необходимо нажать на кнопку «Start». Нажимаем и вот что у вас должно получиться:

Мы будем запускать только Apache и MySQL. Как видно из скриншота, Apache использует 80 порт . Этот же порт по умолчанию использует Скайп и если у вас загружен Скайп и порт 80 занят, то Apache не загрузится. Поэтому идем в Скайп: Инструменты->Настройки->Дополнительно->Соединение и убираем галочку с «Использовать порты 80 и 443 в качестве входящих альтернативных» . Ну и в заключении хочу добавить, что для остановки сервера мы будем нажимать кнопку «Stop». Но пока оставляем все загруженным. Кстати, загрузку, остановку и перезагрузку XAMPP можно осуществлять и с помощью специальных приложений, которые находятся в папке C:\xampp\ это xampp_start.exe , xampp_stop.exe и xampp_restart.exe .
Настройка XAMPP
Установка не должна была вызвать каких-то затруднений. Переходим к настройке. Запускаем серверы Apache и MySQL и замечаем в строке Apache кнопку «Admin» , жмем на нее. Загружается такое окошко:

Русский язык к сожалению не представлен, выбираем английскую версию, как самый универсальный вариант. Но вы можете выбрать другой понравившийся вам язык. Попадаем сюда:

Это и есть веб-интерфейс XAMPP. Нам здесь важны два пункта. Первый – это Security :
здесь находятся настройки безопасности. Если перейти по ссылке http://localhost/security/xamppsecurity.php можно будет задать пароль для администратора баз данных MySQL и там же можно установить пароль на директорию XAMPP для ограничения доступа из локальной сети:

Я пока не буду задавать здесь пароли, вы же действуйте на свое усмотрение.
Создаем базу данных MySQL
Второй важный нам пункт это phpMyAdmin . Заходим и попадаем на следующую страницу:

Вот ради этого мы и городили весь наш огород. phpMyAdmin - веб-приложение для администрирования MySQL, а MySQL – это система управления базами данных, а наш будущий сайт – это и есть та самая база данных, которой будет управлять MySQL. Кажется, я тут все понятно изложил, а в подробности можно пока особо не вникать. Сюда мы зашли только по одной причине – у нас пока еще нет базы данных, так давайте ее создадим. Каждая база данных должна иметь свое уникальное название, я уже придумал название для нашей базы данных, предлагаю назвать ее site . Выбираем закладку «Базы данных», внизу в окошке «Новая база данных» пишем site, в окошке «Сравнение» выбираем utf8_general_ci – это кодировка для нашей базы. Жмем «Создать».
Создаем пользователя базы данных MySQL
Теперь нам нужно назначить пользователя для только что созданной базы. Идем в «Привилегии»

Жмем на «Добавить нового пользователя» и заполняем следующие поля:
Имя пользователя – любое слово состоящее из английских букв
Хост – Localhost
Пароль – любое сочетание английских букв и цифр
Многие начинающие веб-мастера для простоты запоминания и пароль, и имя пользователя делают таким же, как название базы данных, в нашем случае это было бы site. Это оказывается огромной прорехой в безопасности. Поэтому, когда будете создавать собственный сайт не поленитесь придумать другое имя пользователя, а пароль сгенерируйте с помощью кнопки «Генерировать», распечатайте и сохраните в надежном и безопасном месте. Вот пример такого заполнения:

Но так как у нас с вами обучающий курс, я поступлю как самый настоящий начинающий веб-мастер, которым, кстати, и являюсь, и заведу имя пользователя и пароль site .
Назначаем привилегии пользователю базы данных MySQL
Теперь необходимо назначить привелегии созданному пользователю, в Глобальных привелегиях жмем «Отметить все» и говорим «Ok».
Часть 2. Настройка виртуальных хостов
Редактируем файл httpd-vhosts.conf
– Как, еще не все? – спросите вы, увы, нет, подходим к самому интересному. Для того чтобы мы могли просматривать в браузере свой сайт, необходимо настроить виртуальный хост. Для этого мы отправимся редактировать файл C:\xampp\apache\conf\extra\httpd-vhosts.conf. Открываем файл с помощью Notepad++ или обычным блокнотом. Сейчас в этом файле имеется некоторая информация, все строки которой начинаются с #. Мы ее не трогаем, а ниже добавляем следующий код:
NameVirtualHost127.0.0.1
Здесь мы указываем имя виртуального хоста и описываем локальный хост. Теперь нам надо добавить данные, чтобы заработал наш сайт. Наш сайт будет называться также, как мы назвали базу данных – site , но названия сайта и базы данных не обязательно должны совпадать. Конечно, наш сайт должен будет называться что-то типа www.site.ru, но нам нет необходимости указывать полное имя сайта, так как это название будет использоваться только на нашем локальном компьютере, а нам нет нужды писать лишние буквы, поэтому и назовем его просто site. Под тем кодом, который мы только что добавили, добавляем еще код:
ServerName site
– Название нашего сайта, которое можно писать без.ru
ServerAlias www.site
– Альтернативное название сайта
ServerAdmin [email protected]
– Почта администратора ресурса
DocumentRoot “C:/xampp/htdocs/site/www/”
– Папка с файлами сайта
ErrorLog “C:/xampp/htdocs/site/logs/error.log”
– Журнал ошибок
CustomLog “C:/xampp/htdocs/site/access.log” combined
– Журнал посещений
Когда вы захотите создать еще один сайт, вам будет достаточно скопировать и добавить последний код, заменив в нем название сайта на новое.
Редактируем файл hosts
Осталось добавить наш сайт в базу данных доменных имен нашей операционной системы Windows. Для этого в Windows 7 заходим в папку C:/Windows/ и находим в ней файл notepad.exe , выделяем его и жмем правую кнопку мыши, выбираем «Запуск от имени администратора», затем Файл >> Открыть выбираем папку C:/Windows/Sistem32/drivers/etc/ а в поле «Имя файла» руками вбиваем слово hosts . Если все сделали правильно, откроется файл hosts. В нем будет некоторая информация, также закомментированная решеткой #. Ниже добавляем следующую конструкцию:
127.0.0.1 site
Если будете создавать еще сайт, скажем site2, не забываем добавлять в этот файл:
127.0.0.1 site2
Делаем почтовую заглушку sendmail для XAMPP
Для того, чтобы иметь возможность просматривать письма при тестировании формы обратной связи, необходимо сделать так называемую почтовую заглушку. Делается это следующим образом, открываем Notepad++, создаем новый документ, выбираем синтаксис PHP а кодировку UTF-8, затем помещаем в этот документ следующий код:
Сохраняем файл под именем sendmail.php в папку C:\xampp\sendmail\. Затем в папке C:\xampp\tmp\ создаем папку sendmail .
В файле php.ini (C:\xampp\php) заменяем строчку:
Sendmail_path ="C:\xampp\sendmail\sendmail.exe -t"
на строчку:
Sendmail_path = C:\xampp\php\php.exe c:\xampp\sendmail\sendmail.php
Перезапускаем XAMPP. Если вы все сделали правильно, все отправленные письма можно будет просмотреть в папке C:\xampp\tmp\sendmail\. Но пока у нас нет обратной связи, поэтому, будем проверять тогда, когда ее создадим.
Создание папки для нашего сайта
Мы столько уже сделали, придумали название, даже прописали пути к нашему сайту, а до сих пор даже не создали для него папку. Настала пора этим заняться.
Все сайты, которые мы будем делать, мы будем размещать в папке C:/xampp/htdocs/. Теоретически, не обязательно использовать именно эту папку, можно использовать любую другую, но для этого надо будет изменить пути в файле httpd-vhosts.conf. Но мы не будем отходить от традиций. Давайте создадим нашу папку site в папке htdocs . А теперь в папке C:/xampp/htdocs/site/ создадим еще две папки: www и logs . В папке www будут находиться все фалы нашего сайта, которые мы будем потом переносить на хостинг. Папка logs будет содержать два файла – журнал ошибок и журнал посещений.
Ну вот, собственно, и все. На этом наш первый урок можно считать оконченным. Я засек время, которое мне понадобилось на то, чтобы проделать все, что описано в этом уроке. У меня получилось примерно 10 минут. Добавим время на скачивание дистрибутива XAMPP, ну пусть 5 минут. Итого, получается, что наше первое занятие мы выполнили за 15 минут. Время на ознакомление с материалом я не учитываю, так как наш слоган “Сайт за один день!” подразумевает не обучение этому процессу за один день, а время, за которое мы создадим сайт. До встречи на следующем уроке.
Из данной статье вы узнаете как установить xampp на домашний компьютер, в котором установлена операционная система Windows.
С другими операционными системами я не знаком. Mac OS является экзотикой для России. А для операционок из семейства Linux, все же следует выбирать локальный сервер LAMP (люниксоидный аналог XAMPP).
На настоящий момент актуальной версией является xampp 1.7.7 , но она может не устанавливаться на Windows XP (и ниже). Начиная с версии xampp 1.7.4 установка происходит в упрощенном варианте, поэтому для примера я взял именно её.
Рис.1 Логотип XAMPP
Для создания домашнего сайта подойдет даже xampp 1.5.4, которая считается самой стабильной версией. Однако при установке старых версий были дополнительные этапы, поэтому для описания инсталляции ранних версий XAMPP я написал отдельную статью .
Установка сервера XAMPP
1.1. Правильная установка веб-сервера происходит в течение нескольких минут, но мы-то люди взрослые, поэтому знаем, что «правильное » в этой жизни – скорее исключение, поэтому не забываем про статью Проблемы при установке XAMPP .
Здесь имеется весь ассортимент туториалов веб-сервера XAMPP. Туториалы делятся на основную ветвь и облегченные версии (lite) без некоторых модулей.
Для новичков, которые собираются создавать сайт на собственном компьютере в зале, подойдут все версии. Если же вы собираетесь впоследствии разрабатывать свои скрипты или даже программы, то в этом случае выбор однозначен - из основной ветки.
1.3. Новичкам для первоначальной установки лучше выбирать среди дистрибутивов, предлагаемых к скачиванию, туториал с расширение *.exe .
Дело в том, что установка программы при помощи setup_xampp.bat ведется через командную строку, что несколько непривычно для пользователей Windows, да и остальные методы установки несколько экзотичны для простого пользователя.
|
1.4. Веб-сервер XAMPP создает собственную папку в корневом диске, простым удалением которой мы можем удалить его с компьютера, но имеется и специальный ярлык «удалить». Запускать Ксампп в операционной системе Windows можно, как из-под учетной записи администратора компьютера, так и из-под учетной записи пользователя. При этом только надо будет у каждого выставить ярлыки на рабочий стол. 1.5. Я думаю, что читатели уже прочитали мою статью , где дается описание XAMPP.
1.6. Для скачивания со страницы http://sourceforge.net/projects/xampp/files/XAMPP%20Windows/1.7.4/ надо найти строку xampp-win32-1.7.4.exe в левой стороне и кликнуть по ней, чтобы браузер закачал туториал вам на компьютер. 1.7. Далее, наверно, нет ничего более правильного (пока закачивается дистрибутив), чем создать для хранения туториала отдельную папку. У меня есть специальная папка «Программы», где есть раздел «Программы для сайта». Именно здесь я создаю папку XAMPP, а уже внутри нее подпапку для данного туториала с его именем xampp-win32-1.7.4. Когда вы пакуете исполняемый файл с расширением *.exe в папку, то тем самым предохраняете себя от случайного запуска этой программы. В такой папке удобно хранить и описание программы и инструкции по установке. |
1.8. Переносим наш скаченный файл из папки «Загрузки» (осторожно, чтобы не запустить) в папку xampp-win32-1.7.4., и уже от-туда запускаем установку XAMPP двойным кликом мыши.
Читатели, которые не собирается хранить туториал, могут сразу запустить установку из папки «Загрузки».

Рис.2 Надо нажать на «Next», что означает «Дальше»
1.9. По умолчанию инсталлятор веб-сервера будет устанавливать XAMPP в папку C:\xampp на диск C: , так как такой диск есть на каждой машине. Кроме того, установка в коренную папку (C: , D: , E: ,…) делается для получения коротких (и от того более понятных) путей к файлам создаваемого сайта (и в браузере ссылки будут заметно короче).

Рис.3 Здесь можно изменить имя корневого диска (папки для установки)
На этом этапе установки можно указать свой диск или папку для установки, но лучше согласиться и нажать на «Next».
Некоторые знатоки советуют сразу устанавливать веб-сервер на рабочий диск (не в C: , а в D: , E: ,…), чтобы не теснить файлы операционной системы. Однако, даже в совокупности, все файлы сайта не имеют большого размера, поэтому эти опасения не оправданы.
Очевидно, при выборе другого диска, пути к файлам будут начинаться не с названия диска C: , а с имени выбранного диска D: , E: ,…).
Внимание! Новичкам не следует предварительно создавать папку для XAMPP в корневом диске (напр. C:\XAMPP - тогда мы окажемся уже не в корневом диске) и указывать её при запуске программы. Так как установщик и сам создает папку xampp, то получится излишняя вложенность - C:\XAMPP\xampp - что приведет к появлению в ссылках лишнего дублирующего раздела: …xampp /xampp /…
Если опытные пользователи могут это исправить записью в реестре, то новичкам излишние трудности ни к чему.
1.10. В следующем окне распаковщика XAMPP нам предложат создать иконки XAMPP на рабочем столе. Следует выставить флажки в соответствующих чекбоксах - квадратиках (полях). От установки «Install Apache as service» и других компонентов в качестве сервиса следует отказаться . Этот вопрос мы рассмотрим на этапе наладки XAMPP. Поэтому нижние чекбоксы (квадратики) оставляем пустыми.

Рис.4 Окно распаковщика для запуска компонентов
1.11. В следующем окне мы увидим полосу, отражающую процесс распаковки туториала Ксампа в его папку. Внизу будет бежать список раскрытых файлов, перекаченных в папку C:\xampp. Дожидаемся распаковки в течение 15-20 минут и нажимаем на «Next».

Рис.5 Наблюдаем процесс установки xampp в папку
1.12. Появления черного окна командной строки не следует бояться, так как оно пропадет само по себе.

Рис.6 Черное окно командной строки
1.13. В завершающем окне распаковщика нам сообщают, что XAMPP 1.7.4. установлен на наш компьютер и для завершения установки XAMPP следует только нажать на кнопку «Finish».

Рис.7 Надо нажать на «Finish» для завершения установки XAMPP
1.14. Собственно говоря, установка закончилась. В следующем окне можно запустить контрольную панель XAMPP и приступить к настройкам веб сервера.

Рис.8 Окно для запуска контрольной панели XAMPP
1.15. С появлением на вашем рабочем столе окошка контрольной панели - XAMPP Control Panel Application - я заканчиваю статью про установку веб сервера XAMPP на компьютер, на котором установлена операционная система Windows.

Рис.9 Окно контрольной панели XAMPP Control Panel Application
Сегодня версия XAMPP 1.7.4 стала основной для установки на компьютеры с XP и более ранними версиями Windows. Для Windows 7 подходит версия XAMPP 1.7.7. Наверно, установка более ранних версий уже не актуальна, но я сохранил статью Версии XAMPP , описывающую процесс установки версий вплоть до XAMPP 1.7.3.
